
こんにゃちは!
このサイトはWordPressを使用しており、テーマはCocoonを利用させていただいています。
音素材の配布にはプラグインDownload Managerを初期から使用していますが、「Cocoon」と「Download Manager」の相性があまり良くないという情報を見かけます…。
サイトがずっと激重で、PageSpeed Insightsで計測してはできる限り修正し、余計なものは全部排除したつもりでもサイトの表示スピードは最悪で、Download Managerのせいだと薄々気付いていました。
ですがこのプラグインで最初から組み込んでしまっているので、何度かプラグインを乗り換えるか、またはプラグインを使わないにするかでローカル環境でテストしていたのですが、やはりリスクと多大な労力を必要とするので諦めました。
そのまま1〜2年ほど放置していて、Googleの評価も悪そうでキーワードで検索してもどんなに下にスクロールしても表示すらされませんでした。それほどサイトが重いのは絶望的です。(自分でも自分のサイトが重いのがだるくて開くことを避けていました(絶望))
PageSpeed Insightsでは大体60前後のパフォーマンスだったのですが、Download Managerを使いつつ、その中で激重にするとある要素を取り除いたら、なんと一気に解決し96までに改善!

With Audio Preview
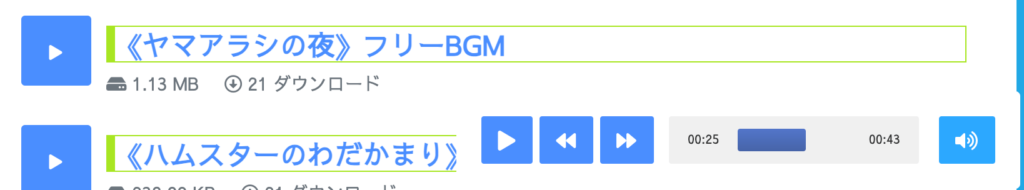
サイトを激重にする原因は、「With Audio Preview」というテンプレート内のこの機能でした↓

この青い再生ボタンは「With Audio Preview」という名前のテンプレートで、以下の場所に入っています。このテンプレートのファイル名は「link-template-audio.php」です。
テンプレート「With Audio Preview」へのパス↓
/wp-content/plugins/download-manager/src/Package/views/link-templates/link-template-audio.phpDownload Managerにはテンプレートが現在数えたところ14種類もありますが、Cocoonと相性が悪いからなのか使えないテンプレートも複数あり、その中のテンプレートで一番自分の理想に近かったのが「With Audio Preview」でした。
過去の記事でテンプレートを紹介しているので見てみて下さい↓
が、試聴するだけでダウンロード数のカウントが増える不具合もありました。
仕方がなく上記のlink-template-audio.phpを参考に修正しました。ファイルを修正するにあたって注意事項があるので、次に解説していきます。
テンプレートをカスタマイズする方法
改めてテンプレートが入っているフォルダへのパス↓
/wp-content/plugins/download-manager/src/Package/views/link-templates/この中にテンプレートは入っていますが、この中のファイルをいじってもプラグインがアップデートされたらコードは元に戻ってしまいます。
カスタマイズするファイルは作成して以下の様に子テーマの中に置きます。
link-template-audio.phpを設定している状態なので、そのファイルをここにコピペして書き換えていきます↓
/wp-content/themes/cocoon-child-master/download-manager/link-templates/link-template-audio.php「cocoon-child-master」フォルダは自分がCocoonテーマを使っているからであって、他のテーマを使っている人はそのテーマの子テーマ内に「download-manager」フォルダ以下を作成して配置します。
link-template-audio.php内はこんな感じになっています↓
<div class="w3eden">
<div class="media thumbnail">
<div class="mr-3">
[play_button]
</div>
<div class="media-body">
<div class="tab-pane active p-4" id="desc" role="tabpanel" style="text-align:center;">
[description]
<h3 class="media-heading p-0 m-0 mb-1 mt-2">[page_link]</h3>
<div class="text-small text-muted">
<i class="fas fa-hdd"></i> [file_size] <i class="far fa-arrow-alt-circle-down ml-3"></i> [download_count] [txt=downloads]
</div>
</div>
</div>
</div>
</div>マーカー部分の[play_button]が諸悪の根源なので取り除きます。
<!-- WPDM Link Template: With Audio Preview -->
<div class="w3eden">
<div class="media thumbnail">
<div class="mr-3">
[play_button]
</div>
<div class="media-body">
<div class="tab-pane active p-4" id="desc" role="tabpanel" style="text-align:center;">
[description]
<h3 class="media-heading p-0 m-0 mb-1 mt-2">[page_link]</h3>
<div class="text-small text-muted">
<i class="fas fa-hdd"></i> [file_size] <i class="far fa-arrow-alt-circle-down ml-3"></i> [download_count] [txt=downloads]
</div>
</div>
</div>
</div>
</div>取り除いたら、ただのページリンクにファイルサイズとダウンロードカウントが表示されるだけなので、リンク先の詳細を表示できる[description]という変数を入れてみました。
<!-- WPDM Link Template: With Audio Preview -->
<div class="w3eden">
<div class="media thumbnail">
<div class="media-body">
<div class="tab-pane active p-4" id="desc" role="tabpanel" style="text-align:center;">
[description]
<h3 class="media-heading p-0 m-0 mb-1 mt-2">[page_link]</h3>
<div class="text-small text-muted">
<i class="fas fa-hdd"></i> [file_size] <i class="far fa-arrow-alt-circle-down ml-3"></i> [download_count] [txt=downloads]
</div>
</div>
</div>
</div>
</div>これでリンク先に設置している動画を表示させることができ、動画で試聴ができる様になりました!(細かい崩れはcssで修正)
重くなりそうな動画を表示させた方が、With Audio Previewを使うより断然ページの表示スピードが早くなるという衝撃の真実。早く気が付けばよかったですが、気付けただけ良かったとします。
動画はやはりサイトを重くさせる原因なので、PageSpeed Insightsがアドバイスしてくれたlite-youtube-embedを使用しています。
lite-youtube-embedの使い方は、ChatGPTに「使い方を日本人向けにわかりやすく説明して」と言えば親切丁寧に教えてもらえるので、使い方はChatGPTパイセンに訊いてみてください。
これでDownload Managerをストレスなく使うことができるようになったとさ!めでたし!
オススメBGM
当サイトは音にまつわるフリー素材屋です。ぜひ視聴してみてください!








コメント